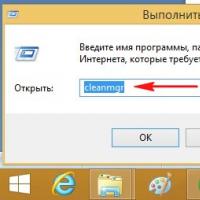
Проектирование мобильного приложения. Этапы разработки мобильного приложения конструкторов аналогичных AppsGeyser
В 2016 году потребители потратили 61,8 млрд долларов на приложения для мобильных устройств, а в 2017 году эта цифра достигла 75,7 млрд долларов. Этот рынок постоянно растет, но далеко не все приложения пользуются успехом, оправдывая затраченные на них средства.
Чтобы выделить свое приложения среди большого количества конкурентов, важно сделать его технически качественным и таким, которое действительно помогает решать проблемы ваших потребителей.
Чтобы создать качественное приложение, необходимо подобрать хорошую команду разработчиков. Сколько дней займет работа, как создается приложение и сколько это стоит, вы узнаете в этой статье.
Факторы, которые влияют на стоимость создания приложения
Здесь важны два критерия: исполнитель (цена зависит от страны, в которой находится разработчик) и функциональная сложность приложения.
Естественно, что цена зависит от объема работ, который нужно сделать команде. Она напрямую зависит от количества экранов, элементов управления, типа устройств, режимов ориентации экранов, безопасности, количества поддерживаемых языков в приложении и многого другого. Чем больше функционала захочет заказчик, тем больше времени и денег потребуется на разработку. Хотя есть способ потратить меньше времени и денег на для вашего сайта.
Процесс разработки приложения действительно достаточно непрост. Иногда может потребоваться команда как минимум 6-7 специалистов.
План разработки выглядит приблизительно так:
- Для начала нужно продумать, для кого и с какой целью создается приложение, как пользователь может в него войти, с какими проблемами столкнуться? Все это описывается в User Story.
- Затем начинается этап проектирования и разработка дизайна, продумывается навигация, делается макет и составляется гайдлайн – это инструкция для разработчиков: как должны выглядеть элементы дизайна для разных мобильных устройств.
- Далее осуществляется нарезка графики, чтобы не перегрузить приложение по весу, но в то же время оставить все необходимое. Обратите внимание, что при разработке не обычного веб-приложения, а , вес приложения будет не более 200 кБайт.
- Далее эти все материалы передаются в разработку. Зачастую в процессе работы появляются новые идеи, которые вносят коррективы в начальный план.
- После этого наступает этап тестирования. Тестировщик проверяет работу приложения на разных устройствах, а также использует специальные сервисы для тестирования приложения на разных операционных системах.
- После тестирования приложение загружается в App Store и начинается этап мониторинга. Чтобы отследить статистику скачиваний и отзывы, можно использовать сервисы Distimo или Flurry. Также в этих целях используется Google Analytics.
- После выпуска приложения нужно потрудиться над привлечением пользователей, собрать все метрики и проанализировать поведение пользователя. Если вы используете технологию push-рассылок, «изучить» привычки и запросы клиентов проще с услугой . Сделав необходимые выводы, улучшить приложение.
Прежде, чем заказать разработку, убедитесь в том, что команда поработает над созданием прототипа приложения. Это очень важно, так как это поможет избежать ошибок и промахов, а также четко понять, какой конечный результат вас ожидает.
Многие команды занимаются созданием мобильных игр на заказ, это именно та категория приложений, на которую больше всего тратятся пользователи. Процесс разработки и стоимость приложения в этом случае очень отличается.
Как рассчитать стоимость разработки мобильного приложения
Обычно разработчики предварительно делают беглую оценку стоимости заказа. Получить ее вы сможете через пару дней, обычно бесплатно.
Если стоимость устраивает заказчика, он подписывает договор, в котором рассчитывается точная цена разработки приложения, срок сдачи работы и описание конечного результата. Иногда цена может измениться, если в процессе разработки было решено добавить дополнительный функционал. Но это согласовывается с заказчиком.
Средняя стоимость разработки мобильного приложения зависит от сложности приложения:
- Простое приложение стоит около 3000 долларов (срок работ – 1-2 месяца);
- Приложение средней сложности – 4000-5000 долларов (3-4 месяца);
- Сложное – 6000 долларов (больше 4 месяцев).
Сколько стоит разработка мобильного приложения у фрилансера
В России и Украине многие разработчики-фрилансеры достаточно качественно «пишут» приложения. Цены у них в 2-3 раза ниже, чем, к примеру, у фрилансеров-разработчиков в США. Поэтому много заказчиков из других стран обращаются к украинским и русским специалистам.
Цена разработки приложения в разных странах
Высокая цена не всегда говорит о высоком качестве исполнения, это указывает лишь на то, что заработная плата программистов в разных странах очень отличается.
На создание простого приложения уходит около 2 месяцев работы, то есть 300 часов. Получается, что минимальная стоимость приложения от индийских разработчиков будет стоить $3000, у восточноевропейских – около $7500.
Сколько времени занимает создание мобильного приложения?
Процесс создания приложения для операционных систем Android, iOS, Windows Phone состоит из нескольких этапов.
- Бесплатная оценка стоимости (занимает около 2-х дней);
- Изучение задачи, рынка и конкуренции (около 5 дней);
- Написание технического задания в зависимости от сложности приложения (10-15 дней);
- Разработка дизайна (от 5 до 15 дней);
- Программирование занимает от 20 дней до 4 месяцев;
- Тестирование и мониторинг приложения проводится в течении 5 – 10 дней.
Если разрабатываемое приложение очень сложное, то проводится параллельное программирование для ускорения сдачи работы.
Как создать мобильное приложение бесплатно
Для создания простого приложения в Интернете существует множество сервисов и программ для создания мобильных приложений под iPhone, Android и даже под WP. Каждый сервис предоставляет пошаговую инструкцию, как это сделать.
Конструкторы приложений дают возможность разработать одно приложение для андроид, айфон и планшетов. Программное обеспечение сервисов позволяет создавать приложения в считанные минуты.
Конечно, качество такого приложения очень уступает тому, что создано профессионалами, как по дизайну, так и по функциональности. Вероятность того, что вы сможете заработать на таком приложении, минимальна.
Как разработать мобильное приложение за адекватные деньги?
- Чтобы ваше приложение пользовалось популярностью и приносило вам доход, необходимо удовлетворить потребности вашей аудитории. Если приложение не решает никаких проблем пользователей, оно обречено на провал.
- Прежде, чем остановить свой выбор на одной из команд разработчиков, проведите сравнение цен, а также изучите портфолио отобранных вами компаний. Высокая цена не всегда является признаком высокого качества.
- Перед заказом обязательно попросите сделать грубую оценку проекта.
- Обсудите с командой все подробности проекта, а также настаивайте на создании прототипа приложения. Определитесь с дизайном, функционалом приложения. Вы должны четко понимать, что вам нужно, а что — нет. Тогда и стоимость работы можно будет существенно сократить, если вы будете понимать, что высчитаете лишним.
- И только после обсуждения всех вопросов можете подписывать договор.
Я начала изучать графический дизайн, когда мне было 13 лет. Я научилась проектировать веб-сайты по онлайн-курсам и целыми днями игрался с Photoshop и Affinity Designer. Этот опыт научил меня мыслить, как дизайнер.
Я занимаюсь проектированием и разработкой приложений уже почти год. Я приняла участие в программе Массачусетского технологического института, где я работала в команде по разработке приложения Universeaty . Два месяца назад я начала работать над новым приложением Crypto Price Tracker , которое вышло недавно, 28 января.
В этой статье я поделюсь поэтапным процессом проектирования, которому я следую при работе над приложениями. Это должно помочь тем, кто хочет научиться или улучшить свои навыки цифрового дизайна. Дизайн - это не только то, как использовать программное обеспечение для проектирования, и эта статья не научит вас, как его использовать. Есть сотни качественных обучающих программ в Интернете. Дизайн также касается понимания сути вашего продукта, его функциональности, а также проектирования, не забывая о конечных пользователях. Вот чему вас научит эта статья.
Процесс проектирования:
- Создайте юзерфлоу для каждого экрана.
- Создайте / нарисуйте прототипы.
- Выберите шаблоны дизайна и цветовые палитры.
- Создайте дизайн.
- Создайте анимированный прототип приложения и попросите людей проверить его и оставить отзыв.
- Сделайте финальную ретушь макетов, чтобы все финальные экраны были готовы к разработке.
Давайте начнем!
Юзерфлоу
Первый шаг - выяснить, какие функции вы хотите видеть в своем приложении. После того, как у вас появились идеи, создайте юзерфлоу. Это блок-схема работы вашего приложения.
Обычно юзерфлоу состоит из трех типов фигур.
- Прямоугольники используются для представления экранов.
- Ромбы используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение).
- Стрелки соединяют экраны и условия вместе.
Юзерфлоу очень полезны, потому что они дают хорошее логическое представление о том, как приложение будет функционировать.
Вот диаграмма юзерфлоу, которую я нарисовала, когда начала работать над дизайном моего приложения.
Юзерфлоу для основного интерфейса.
Прототипы
После того, как вы завершили делать юзерфлоу для каждого экрана, вы начнете работать с протопипами всех экранов. Прототипы - это, по сути, низко детализированные наброски ваше приложение. По сути, эскиз или схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Грубый эскиз того, как ваше приложение будет работать.
Я использую печатные шаблоны из UI Stencils для рисования каркасов. Это экономит время и дает хорошую рабочую область для рисования и заметок.
Вот пример прототипа.
 Прототип интерфейса мобильного приложения
Прототип интерфейса мобильного приложения После создания прототипов вы можете использовать приложение под названием Pop и сделать снимок всех своих рисунков с помощью приложения и получить кликабельный прототип, связав все экраны с помощью кнопок.
Наброски дизайна и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрин. Множество паттернов дизайна и цветовых палитр на выбор. Я выберу те, которые мне нравятся, и буду экспериментировать с ними.
Лучшие платформы для поиска паттернов - это Mobile Patterns и Pttrns . И чтобы найти хорошие цветовые палитры, посетите сайт Color Hunt .
Дизайн
Наконец вы переходите к использованию программного обеспечения для создания дизайна. Это похоже на то, что вы вошли в свое приложение в будущем, и сделали несколько скриншотов. Это должно выглядеть реалистично и в значительной степени похоже на реальную вещь.
Существуют программные средства разработки и инструменты для создания дизайна. Я использую Affinity Designer. Наиболее часто используемым инструментом для дизайна iOS является Sketch .
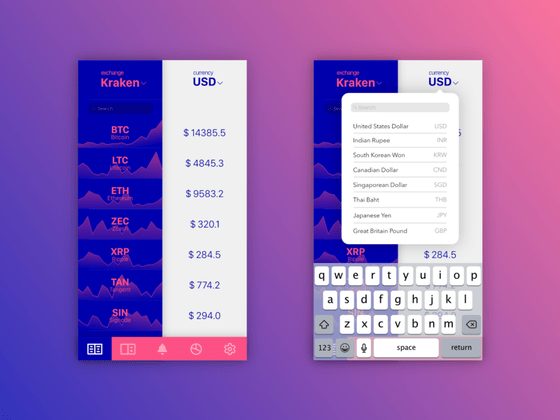
Вот пример некоторых ранних дизайнов моего приложения.
 Перенесение рисунка в пиксели!
Перенесение рисунка в пиксели! Я больше экспериментировала с различными цветовыми палитрами.

Я поделилась первоначальными макетами с друзьями, чтобы получить их отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Будьте готовы получить отзывы и поэкспериментировать с новыми предложениями! Вы получите удивительные отзывы от своих пользователей, когда разговариваете с ними, а не когда лихорадочно просматриваете Dribbble или Behance.
Поэтому я переработала макет и удалила фоновые графики, потому что их генерация была технически трудоемким процессом, и они снижали читабельность. Что в итоге вышло:
 Золотой градиент с черным на удивление хорошо выглядит!
Золотой градиент с черным на удивление хорошо выглядит! Я была довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Я пошла дальше и разработала остальные экраны, следуя тем же принципам дизайна. Это был долгий, но безумно увлекательный процесс!
Когда все мои экраны были готовы, я собрала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и дать свой отзыв.
После последних штрихов именно так выглядит финальная версия моего дизайна.
 Финальная версия дизайна
Финальная версия дизайна После того, как все экраны были завершены, я импортировала их в Xcode и начала разработку приложения.
Вот и все! Я надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. И если вам нравится мое приложение, вы можете скачать его .
Я заканчиваю статью одной из моих любимых цитат о дизайне
«Дизайн - это не только, как предмет выглядит и ощущается. Дизайн - это то, как он работает»
- Стив Джобс
Каким образом проходит процесс разработки под Android? Выделим несколько основ:
- В Java файлах вы описываете логику программы — то, что вы хотите, чтобы ваше приложение выполняло.
- В XML файлах вы разрабатываете макеты — внешний вид.
- Как только приложение будет написано, нужно использовать инструмент сборки для того, чтобы скомпилировать все файлы и упаковать их вместе в.apk файл, который можно запускать на устройствах Android и/или опубликовать в Google Play.
- Все утилиты и файлы, которые используются для создания приложения под Android, объединены в интегрированную среду разработки (IDE). IDE — это программа, которую вы откроете для редактирования ваших файлов кода, а также компиляции и запуска.
- Ранее стандартной IDE для разработки под Android была Eclipse, но сейчас ее заменила более функциональная Android Studio — продукт компании Google.
Вы, конечно же, найдете более глубокие процессы, происходящие за кулисами вышеперечисленных шагов. Например, продвинутые пользователи захотят узнать роль виртуальной машины Dalvik. В конце статьи будут перечислены ссылки на полезные ресурсы, с которыми должен быть знаком каждый Android разработчик. Первым из них является официальная документация от Google .
- Загрузим и установим Android Studio.
- Узнаем про запуск и тестирование приложений на устройствах и эмуляторах Android.
- Создадим простое приложение на Android, которое выводит надпись «Hello World» на экран мобильного устройства.
В конце статьи вы можете ознакомиться с полезными рекомендациями начинающим разработчикам от компании.
Установка среды разработки Android Studio
Начать читать документацию и писать код что бы узнать на что способна платформа - это действительно заманчиво. И мы скоро это сделаем! Однако, для начала работы с платформой Android необходимо настроить среду разработки.
Новичкам в программировании под Андроид особенно важно не торопиться и методично следовать каждому шагу. Даже если вы выполняете шаги правильно, может потребоваться устранить небольшую проблему с настройкой среды в зависимости от конфигурации вашей системы или версии продукта. Для этого используйте поисковые сервисы. Особенно можно выделить ресурс StackOverflow .
Важно не допустить, чтобы какие-либо подводные камни препятствовали вашей конечной цели — обучиться Android программированию. Известно, что даже профессионалы иногда испытывают определенные проблемы с настройкой рабочего окружения. В таких случаях бывает важно знание командной строки. Если вы хотите лучше ознакомиться с этим инструментом, внизу приводится ссылка на хороший вводный .
Наряду с тренировками в синтаксисе, важно обучить себя мышлению успешного программиста, которое не будет принимать сообщение об ошибке file X not found окончательным приговором. Такое мышление легко тренируется вами в случаях, если вы не сдаетесь и ищите решение возникшей проблемы.
Перейдите на страницу Android Studio developer.android.com/studio/index.html и найдите кнопку для загрузки последней версии для своей платформы.
Кликните по кнопке загрузки и вас попросят ознакомиться с правилами и условиями использования программного продукта. После внимательного прочтения (как вы всегда это делаете) и принятия, начинается загрузка. Вероятно, это займет несколько минут. После этого вы можете установить Android Studio аналогично любой другой программе. На начальной странице загрузки содержатся инструкции по установке под Mac и Windows.

Теперь, когда вы установили Android Studio, давайте запустим его! Запустите Android Studio. Программа спросит, хотите ли вы импортировать свои настройки. Поскольку вы начинаете с нуля, просто выберите второй пункт и продолжайте.

Вы должны увидеть красивый загрузочный экран в стиле Material Design.

По окончанию загрузки, вы попадете на экран приветствия.

Даже в том случае, если вы только что загрузили Android Studio, у вас может быть не самая последняя версия. Чтобы избежать проблем с версиями в дальнейшем, нажмите кнопку «Check for updates now» и, если необходимо, выполнить все инструкции для получения последней версии. Иногда Studio автоматически информирует вас о том, что есть обновление с помощью экрана, подобного этому:

В этом случае всегда выбирайте Update and Restart. Отлично! Мы успешно справились с установкой среды для разработки.
Создание первого Android проекта
Пришло время создать первый проект. Начнем с простого. У программистов принято называть первую программу «Hello World». Давайте следовать этой традиции, а затем сделаем несколько небольших изменений, чтобы приложение использовало ваше имя для приветствия. В конце вы сможете загрузить его на устройство и показать своим знакомым. Android Studio имеет небольшой пошаговый инструмент, который поможет вам создать свой проект. Нажмите «New Project» на стартовом экране:


Заполните его подобным образом. Не стесняйтесь заменить «example» в имени пакета на что-то еще, чтобы удалить предупреждение внизу экрана. Вы также можете установить местоположение проекта, указав любую папку на жестком диске
Для раскрывающихся версий SDK обратите внимание на раздел «Описание» в нижней части диалогового окна. В нем объясняется, для чего предназначена каждая настройка.
Установите минимальный требуемый SDK, как показано на снимке экрана. Это устанавливает минимальную версию Android, необходимую для запуска приложения. Выбор этого значения для ваших собственных проектов — это вопрос балансировки возможностей SDK, которые вы хотите, и устройств, которые будут поддерживаться.
Для получения дополнительной информации о версиях API и их использовании, на сайте для разработчиков под Android существует специальная страничка Dashboards https://developer.android.com/about/dashboards/index.html.

После выбора версии, открывается экран выбора стартового шаблона. Вы можете создать приложение , которое уже взаимодействует с api google maps и отображает карту. В нашем тестовом примере выбираем Empty Activity и нажимаем кнопку «Next».

И сейчас вы находитесь на последнем шаге процесса создания приложения. Прежде чем нажать «Finish», обратите внимание на некоторые вещи. Тут вы впервые сталкиваетесь с упоминаниями о главных архитектурных компонентах любого приложения.
- — это первое, но не последнее упоминание слова Activity. В контексте Android, Activity обычно рассматривается как «экран» в вашем приложении. Этот элемент очень гибкий. Когда Android Studio создает класс MainActivity, он наследует его от класса Activity из пакета Android SDK. Те, кто знаком с объектно-ориентированным программированием, понимают эту концепцию, но для новичков, это, в основном, означает, что ваша MainActivity будет настраиваемой версией Activity.

- Layout Name — макет того, что будет показано пользователю, определен в специальном виде Android XML. Вы скоро научитесь читать и редактировать эти файлы.
Нажимаем Finish. Некоторое время займет создание и загрузка проекта. Через некоторое время Android Studio завершит билд вашего проекта. Конечно, проект пока пуст, но в нем есть все необходимое для запуска на Android-устройстве или эмуляторе.

После загрузки проекта вы просматриваете файл макета в формате XML. Прежде чем перейти к программированию под Android, давайте поговорим о том, каким образом мы можем запустить это приложение. Пришло время сказать «Hello world!».

Запуск приложения на эмуляторе
Теперь настало время сказать пару слов об эмуляторе. Android Studio поставляется с программным обеспечением, способным эмулировать Android-устройство для запуска на нем приложений, просмотра веб-сайтов, отладки и всего остального.
Эту возможность предоставляет Android Virtual Device (AVD) Manager. По желанию вы можете настроить несколько эмуляторов, установить размер экрана и версию платформы для каждого нового эмулятора. Этот функционал очень полезен, поскольку избавляет разработчиков от необходимости покупать несколько устройств для тестирования программ.
Нажмите на кнопку Run в виде зеленой стрелки.

Придется подождать некоторое время, пока эмулятор загрузится и как только он будет готов, вы увидите что-то вроде этого:

Мои поздравления! Вы сделали свое первое приложение для Android!
И так… Почему и как это сработало?
Чтобы начать делать изменения и добавлять интересные функции, необходимо получить рабочее знание о том, что происходит за кулисами. Взгляните на раздел проекта Android Studio с файлами и папками в левой части экрана. Возможно, вам понадобится нажать маленькую вкладку на краю (см. Ниже), если на данный момент проводник проекта не отображается.

Просмотрите в течение нескольких минут структуру папок и дважды кликните по файлам, чтобы увидеть их содержимое в главном окне. Если все это выглядит загадочно, не волнуйтесь!
Структура Android проекта: Команда
Каждая хорошая команда состоит из людей, которые выполняют отведенные им роли. Вы хотите выполнить работу правильно? Вам нужна правильная команда. В проектах Android есть несколько ключевых элементов, и каждый из них должен сыграть определенную роль:
Java: Профессионал
Это часть вашего кода, которая отвечает за логику приложения. Ваш код будет находиться в каталоге src\main\java в основной папке проекта. Для изучения Java можно посоветовать книгу Брюса Эккеля «Философия Java»;
Resources: Артист
Недостаточно просто сделать Android приложение, оно должно быть еще и стильным. Ваше приложение никогда не будет выделяться, если у него нет четких значков и изображений, хорошо продуманных макетов и, возможно, даже плавных анимаций.
При инициализации, папка содержит следующие папки:
- drawable, в которой хранятся иконки. Сейчас там лежит только стандартная иконка приложения.
- layout с XML файлами, которые представляют собой дизайны экранов.
- menu c XML файлами списков элементов, которые будут отображаться в панели действий.
- values с XML файлами, содержащими размеры, цвета, строковые константы и стили.
AndroidManifest.xml: Босс
Этот XML-файл информирует вашу систему о требованиях к оборудованию и программному обеспечению приложения и содержит его версию имя и значок. Манифест также содержит информацию про все Activity в приложении. Вам нужна работа, выполняемая вашим приложением? Сначала поговорите с начальником.
Внесение изменений
Перейдите к res/values/strings.xml и дважды щелкните файл. Когда вы откроете файл, вы увидите два строковых ресурса в XML.
Эти ресурсы используются в разных местах, но очень удобно иметь весь текст, используемый в вашем приложении в одном файле. Если вам нужно перевести его, или если ваш коллега по маркетингу попросит удалить все лишние ссылки, здесь будет легко внести все изменения.
Измените строку hello_world, которую приложение отображает на экране. Измените ее содержимое на нечто более личное, например используйте ваше собственное имя. Получится что-то вроде:
Нажмите Run. Приложение должно перезапуститься и вы увидите персональное сообщение:

Мы поздравляем вас - вы сделали первый проект и научились редактировать исходный код. Первый шаг в Android программировании сделан. Желаем удачи на этом непростом, но безумно интересном пути! Если вам нужна профессиональная разработка приложения для Android , обращайтесь к специалистам Infoshell.
XXI ВЕК — эра расцвета мобильных технологий. Трудно сейчас даже вообразить человека без мобильного устройства, а уж человека-бизнеса тем более. Мобильные технологии присутствуют практически во всех сферах бизнеса. Мобильные экосистемы ежедневно меняются и развиваются на основе постоянных экспериментов. Ежедневно создаются сотни приложений для бизнеса, для образования, для развлечений и т.д. У каждого из этих приложений есть конкретный визуальный стиль и тон, в зависимости от направления и контекста приложения.
Но из чего же состоит сам процесс разработки мобильных приложений?
Это конечно же ИДЕЯ.На самом начальном этапе необходимо тщательно продумать смысл будущего мобильного приложения и для чего оно будет использоваться. Затем необходимо определиться на какой платформе оно будет использоваться. Как правило, сейчас приложения пишутся сразу для двух платформ IOS и Android одновременно, но если это ни к чему, либо не к спеху, то специалисты компании помогут сделать выбор в пользу одной из платформ предварительно проанализировав рынок спроса/предложения и конкуренции.
2. ТЕХНИЧЕСКОЕ ЗАДАНИЕ
Перед началом разработки необходимо получить ТЗ от заказчика. В случае, если его нет, то заказчику дается бриф на заполнение. Данному этапу уделяется особое внимание, так как ТЗ непосредственно влияет на технические особенности результата. На данном этапе выполняются такие виды работ:
- Составляется описание функционала мобильного приложения;
- Определяются и согласовываются сроки разработки;
- Рассчитываются финансовые затраты и вырабатывается модель порядка расчетов;
- Оформляется договор с заказчиком;
Для того чтобы понять, как пользователь будет работать с мобильным приложением, создается графическая карта взаимодействия между различными экранами программы. На этом этапе осуществляется проработка практически всего функционала мобильного приложения. На стадии проектирования UI специалисты определяют принцип работы приложения, размещение функций и кнопок на каждом из экранов. На этом этапе:
- Отрабатывается функционал приложения;
- Разрабатываются схемы экранов приложения;
- Продумывается связь экранов приложения и переходов по ним;
Создается дизайн всех экранов будущего приложения и отрисовываются различные состояния для всех сценариев пользования. После утверждения концепции дизайна отрисовываются внутренние кнопки и иконки, а также все остальные графические элементы. Как правило отрисовка дизайна мобильного приложения предполагает юзабилити-исследования для того чтобы убедиться, что разработанная дизайн-концепция максимально проста и удобна и поможет пользователям максимально быстро решать поставленные задачи.
5. РАЗРАБОТКА
Разработчикам передается ТЗ и макеты дизайна приложения и они начинают «творить». Программисты «трансформируют» статичную картинку в интерактивную рабочую модель. Выпускается первая версия приложения.
6. ТЕСТИРОВАНИЕ
Мобильное приложение проходит тщательное тестирование в результате чего создается таблица проверок в которой указываются и подробно описываются все ошибки. В процессе проектирования приложения невозможно предусмотреть все погрешности реальной эксплуатации. На этом этапе формируется перечень ошибок, недочетов и недоработок приложения и определяются сроки на их устранение. Затем выпускается приложение с исправленными ошибками и при необходимости с измененным функционалом, что указывается в таблицы после пробного тестирования.
7. ПОВТОРНОЕ ТЕСТИРОВАНИЕ
Приложение устанавливается на тестовые устройства, и работает в точности так же, как если бы было скачано из Google Play или AppStore. Перед тем, как приложение появится в официальном каталоге программ, необходимо убедиться, что пользователи не столкнутся с ошибками разработки в процессе установки и применения программы. Поэтому на этой стадии еще раз проверяется логика продукта, работа его серверной части, приложение тестируется в самых разных условиях и на различных версиях операционных систем.
8. РАЗРАБОТКА ФИРМЕННЫХ ИКОНОК
Иконка приложения — «лицо» любого современного мобильного приложения. Иконка мобильного приложения — это самостоятельный графический элемент. Создание данного элемента это многоэтапная процедура с отрисовкой изображения в нескольких размерах, а также ее тестирование на различных моделях устройств. После утверждения иконки мобильное приложение запускается.
9. РАЗМЕЩЕНИЕ МОБИЛЬНОГО ПРИЛОЖЕНИЯ В APPSTORE И GOOGLE.PLAY
Приложение передается в AppStore и/или Google.Play для публикации. Каждое приложение перед публикацией проверяется командами Google и Apple. Публикация в Google.Play занимает не более суток, что конечно, значительно выигрывает по времени у AppStore, где публикация приложения занимает не менее 7 рабочих дней.
Мобильные приложения разрабатываются, продвигаются, продаются и становятся все более и более популярными. Статистика показывает, что к 2021 году доход от мобильных приложений достигнет суммы более 200 миллиардов USD, а количество скачиваний увеличится до 350 миллиардов.
Действительно, сейчас в Play Store (Google) доступно 2,8 миллиона приложений, а в App Store (Apple) — еще 2,2 миллиона, и эти цифры растут из года в год. Поскольку доминирование мобильных устройств над настольными компьютерами постоянно увеличивается, мобильные приложения очевидно пришли, чтобы остаться. Особенно в мире бизнеса и технологий.
Естественно, многие бизнесмены, познакомившись с этой сферой, хотят узнать: сколько времени и усилий требуется для создания мобильных приложений? Давайте разберемся.
Разработка мобильного приложения занимает 3-5 месяцев
Каждый год в Google app и App Store публикуется 1 миллион новых приложений. Но найти конкретные данные, описывающие, сколько времени ушло на разработку одного из них, очень сложно. Авторы многочисленных статей по этой теме не утруждают себя подтверждением сроков разработки.
Мы нашли два интересных исследования, которые наиболее точно, на наш взгляд, описывают время разработки мобильных приложений.
Во-первых, исследование Kinvey. В 2013 году они опросили 100 разработчиков мобильных приложений. В ходе исследования эксперты должны были оценить, сколько времени потребуется для создания основных компонентов приложения (MVP) для Android или iOS.
Усреднив данные, Kinvey определили, что для создания «нативного MVP приложения» потребуется около 18 недель (т. е. 4,5 месяца), из которых 10 недель уйдет на разработку «backend» и 8 недель для «frontend».
Второе исследование, которое стоит упомянуть, — публикация GoodFirms от 2017 года. В нем описаны многочисленные опросы о структуре приложений, анализ времени и затраты, связанные с созданием мобильных приложений. Аналогично Kinvey, GoodFirms опросили несколько десятков технических компаний, попросив участников оценить, как долго (и сколько денег) потребуется для разработки таких приложений, как Instagram, Tinder и Uber, а затем усреднили полученные ответы.
Основываясь на опросах, GoodFirms утверждает, что при наличии полноценной команды разработчиков:
- «Многофункциональные высоконагруженные приложения», такие как Instagram и Uber, занимают от 4,5 до 5,5 месяцев для разработки;
- «Приложения со средней степенью сложности», такие как WhatsApp или QuizUp, требуют для создания около 4 - 6 месяцев;
- «User-friendly приложения с меньшей функциональностью», такие как Tinder и Periscope, занимают от 3 до 4 месяцев.
Оба исследования показывают, что разработка мобильного приложения это примерно 3−5 месячный процесс. Естественно, что в зависимости от сложности и объема приложения эти сроки могут изменяться, в целом этот период времени является типичным.
Давайте теперь рассмотрим основные этапы создания приложения, чтобы понять, какие факторы влияют на срок разработки.
Ключевые этапы разработки мобильного приложения или почему так долго
Разработка мобильного приложения — это «итеративный процесс», в котором можно органично перемещаться между различными этапами исследования, разработки, тестирования, настройки и выпуска приложения. Но нам кажется, что будет полезно определить несколько основных этапов.
Этап 1: Исследование и планирование
В прошлой мы с вами разбирали этот этап, немного повторимся. Самая первая ступень работы над созданием мобильного приложения включает в себя ответы на два основных набора вопросов:
- Почему я хочу создать это приложение? Почему оно должно существовать? Какую пользу принесет миру? Люди действительно захотят использовать его? Какие люди? Зачем?
- Существуют ли уже приложения такого вида? Если да, то в следствие чего я считаю, что могу победить своих конкурентов? Чем мое приложение будет отличаться, и почему оно будет лучше, того, что уже имеется?
По существу, для того чтобы глубоко понимать ваш целевой рынок и аудиторию, нужно ответить на следующие вопросы: «Что мое приложение должно делать?» «Почему оно существует?» и «Как я смогу обойти своих конкурентов?»
Следует провести обширные исследования рыночного спроса и потребностей клиентов, будучи уверенным что: а) определили и обосновали монетизируемую боль клиента, b) рассчитали размер вашего рынка и c) подтвердили идею своего продукта.
Достаточно трудно точно определить сколько займет сбор и подтверждение этих важных данных. Вероятнее всего, вам нужно отвести на это 2−3 недели.
Этап 2: Функции и фичи
После анализа потребностей вашей целевой аудитории, осознания ее болей, определения объема спроса на рынке — настало время для формирования функционала мобильного приложения и определения его ключевой особенности.
Это этап, на котором следует определить, как приложение должно функционировать:
- Что оно должно делать?
- Какие задачи, функции и операции должно выполнять (интеграция с другими приложениями, чат и т. д.)?
- Как оно будет обрабатывать данные? Будет ли собирать исходные данные от пользователей или использовать существующие структуры?
Это момент, когда вы будете создавать «визуальный прототип» , то есть «представление пользовательского интерфейса приложения, показывающего экраны контента и связь между этими экранами». Прототип поможет выявить проблемы юзабилити и усовершенствовать пользовательский интерфейс.
На этом этапе вы также разработаете «варианты использования» — шаблоны для того, чтобы понимать, как ваша целевая аудитория будет взаимодействовать с приложением. Запомните: «чем больше функций вы добавите, тем сложнее будет ваш продукт, и тем больше времени потребуется на создание вашего приложения».
Одним из наиболее важных решений, которое вам предстоит принять на этом этапе, является то, будет ли ваше приложение поддерживать несколько операционных систем и / или устройств или, в качестве альтернативы, ограничиваться только одной операционной системой и / или устройством. На практике это обычно означает, что вам нужно решить, будет ли ваше приложение доступно для iOS, Android и / или Windows.
Почему этот выбор имеет значение с точки зрения сроков?
2 простые истины:
- Разработка приложения для более чем одной операционной системы и / или устройства практически всегда занимает больше времени.
- Хотя с течением времени разница становится менее выраженной, на данный момент, разработка приложения для Android обычно требует на 20−30% больше времени, чем создание приложения для iOS.
Обычно iOS является предпочтительной платформой, из-за небольшого количества целевых устройств и версий ОС. Гораздо проще убедиться, что ваше приложение работает безупречно на каждом из них, нежели проверять его, разработав одновременное решение для нескольких операционных систем. Кроме того, приложение практически невозможно оптимизировать для каждого Android устройства, ведь сейчас их насчитывается более чем 12 000 разных видов.
Таким образом, создание и тестирование приложений для Android потребуют больше времени, если вы не ограничите количество поддерживаемых устройств и разрешений экрана. При создании приложения для обеих платформ, продолжительность и бюджет вашего проекта могут удвоиться.
Намереваясь разрабатывать приложение как для iOS, так и для Android (и, возможно, для Windows), вы можете следовать по одному из двух путей:
- Использовать языки программирования специфичные для каждой конкретной платформы; или
- Использовать кросс-платформенный инструмент разработки (прим.: Apache Cordova, React Native и т.п.), чтобы одновременно создавать обе версии и тем самым оптимизировать процесс.
Даже после этого невозможно с уверенностью предсказать продолжительность разработки. Вы должны заложить на выяснение основных функции и фич приложения от 3 до 5 недель.
ЭТАП 3: Технические возможности, дизайн и разработка
Итак, вы определили как приложение должно работать и чего вы от него ожидаете. Далее следует убедиться, что эти функции и особенности действительно могут существовать и работать соответствующим образом. Простыми словами, вы и ваша техническая команда должны быть уверены, что сможете обеспечить совместимость back-end и front-end.
Дает полезное описание этих двух взаимосвязанных структур:
«Front-end разработчики занимаются анализом кода, дизайном и улучшением . Они управляют тем, что люди впервые видят в своем браузере или приложении. Будучи Front-end специалистом, вы отвечаете за внешний вид, логику и дизайн сайта.
Back-end относится к серверной стороне разработки и, в основном, сосредоточен на том, как работает сайт. Обычно состоит из трех частей: сервера, приложения и базы данных. Код, написанный Back-end разработчиками, передает информацию о базе данных в браузер или приложение».
Технически Front-end процессы включают в себя кэширование, синхронизацию, прототипирование, UI дизайн, UI разработку и отладку пользовательского интерфейса. Хранение данных, управление пользователями, серверная логика, интеграция данных, push-действия и управление версиями относятся к Back-end.
Крайне важно, чтобы Back-end и Front-end разработчики поддерживали постоянную связь друг с другом, в противном случае вы рискуете создать ситуацию, при которой в приложении работа одних будет конфликтовать с работой других.
Важнейшая часть создания приложения требует получения доступа к основным данным, на которых все будет работать.
Вы будете использовать публичные API ключи? Или будете создавать уникальный код?
API — это «Интерфейс прикладного программирования», проще говоря, он представляет собой набор готовых классов, процедур, функций, структур и констант, предоставляемых приложением (библиотекой, сервисом) или операционной системой для использования во внешних программных продуктах. Используется программистами при написании всевозможных приложений.
Крупнейшие приложения в мире — от DropBox, Facebook и Instagram до Skype, Twitter и Uber — имеют общедоступные API, которые разработчики могут использовать при создании своих собственных приложений.
В качестве примера, Tinder, использует API Facebook: пользователи Tinder входят в систему через свои профили Facebook, что устраняет необходимость приложения в создании собственной аудитории пользователей с нуля.
Определение front-end и back-end совместимости (в качестве предшественника, или в качестве задачи выполняемой вместе) требует участия в проектировании UX и UI, включая прототипирование.
Часть UX дизайна — «wireframe» представляет собой «двумерную иллюстрацию интерфейса страницы или приложения, которая специально фокусируется на распределении пространства и определении приоритетности контента, доступных функциональных возможностей и предполагаемом поведении пользователя».
Wireframe — набор серых блоков, которые помогают:
- Соединять информацию приложения;
- Уточнить согласованные способы отображения информации в пользовательском интерфейсе;
- Определить предполагаемую функциональность в интерфейсе;
- Приоритезировать контент, определяя, сколько места выделить для данного пункта и где разместить этот элемент на экране.
Прототипирование (wireframing) может выполняться на разных этапах цикла создания и уточнения продукта.
Например, некоторые предпочитают разрабатывать wireframe на ранней стадии фазы определения функций и фичей.
Другие считают, что wireframing более целесообразно задействовать в стадии проектирования и разработки, рассматривая его в связке с исследованиями front-end и back-end совместимости.
После завершения прототипирования следует создать графический пользовательский интерфейс (GUI), в котором создаются / добавляются конкретные шрифты, цвета, темы и значки.
Результат — четкое визуальное направление наряду с макетами, которые показывают вашим инженерам предполагаемый конечный продукт и то, как взаимодействие должно происходить и ощущаться внутри вашего приложения.
Технические спецификации, связанные с фактической разработкой (т. е. с написание кода мобильного приложения) выходят за рамки данной статьи.
Однако стоит сделать одно краткое, но важное замечание по этой теме.
Вы можете создать новое приложение, используя для этого специально разработанные программные платформы, но мы рекомендуем работать с профессиональными компаниями-разработчиками, которые, имея опыт, помогают предпринимателям успешно реализовать свои идеи. Разработка (создание кода продукта), несомненно, один из наиболее сложных и трудных этапов построения мобильных приложений.
Стадия разработки, несомненно, одно из наиболее сложных и трудных этапов создания мобильных приложений. Наш опыт доказывает, что лучшее решение для разработки вашего приложения — обратиться в компанию опытных разработчиков. В таких компаниях, как INOSTUDIO, команды состоят из экспертных разработчиков и дизайнеров, менеджеров и тестировщиков, которые точно помогут вам создать надежное, стабильное, привлекательное и высокопроизводительное приложение. И оно точно понравится вашим пользователям.
В целом, все активности 3-его этапа займут не меньше 1−2 месяцев.
Фаза 4: Тестирование и доработка
Заключительной стадией, связанной с созданием вашего приложения (за исключением фактического запуска и связанных с ним маркетинговых мероприятий), — тестирование и доработка.
На данном этапе, в некотором смысле, тестирование является частью фазы разработки, поскольку ваши программисты и альфа-тестеры будут постоянно пытаться «сломать» ваше приложение, во время создания приложения, чтобы находить и исправлять ошибки в коде перед запуском.
Этот тип тестирования является внутренним для вашей организации, поскольку ваш персонал (будь то сотрудники или подрядчики) будет выполнять стандартизованную диагностику до того, как ваше приложение попадет в руки реальных конечных пользователей.
Однако с другой стороны, тестирование может быть самостоятельным этапом, как только внутренняя команда проверила альфа-версию приложения, оно будет отправлено ограниченной аудитории, чтобы его можно было протестировать в реальном мире.
Бета-тестирование — это стресс-тестирование приложения «вне лаборатории»: так можно выявить, как им будет пользоваться ваша целевая аудитория. Они получат возможность использовать приложение так как им нравится, а не как вы планировали.
На этом этапе больше не нужно определять то, как реагирует приложение, когда вы пытаетесь использовать его в том виде, в котором оно было предназначено для использования; вместо этого бета-тестирование — о том, как ваше приложение держится, когда «обычные люди» загружают его на свои телефоны и получают свободу, чтобы использовать его так как им удобно.
Альфа-тестирование выявляет основные ошибки и сбои, тогда как бета-тестирование должно выявить ранее немыслимые проблемы и сбои, которые могут произойти «в свободном полете».
Альфа и бета-тестирование являются важными этапами для создания надежного и успешного приложения. Если вы провели раунд (или несколько раундов) альфа-тестирования, то ваша стадия бета-тестирования не должна занять много времени, поэтому на тестирование и доработку мы отводим приблизительно 3−4 недели.
И напоследок
Суммируя время, рассчитанное для каждой из четырех основных фаз, описанных в этой статье, мы выявляем срок для создания мобильного приложения — не менее 4−5 месяцев.
Таким образом, мы видим, что создание приложения — довольно долгий и сложный процесс, который требует много подготовки, терпения и самоотверженности для того, чтобы выполнить все должным образом.